Issue Discovery
After configuring config.yml and publishing it to GitHub, I discovered that the CSS file couldn’t be loaded. However, it worked fine locally, and I don’t recall encountering this issue before.
I opened the F12 developer tools to trace the issue and found an error on the CSS: “Failed to find a valid digest in the ‘integrity’ attribute for resource - The resource has been blocked.”
Solution
So, I searched for this error and found out that the SHA256 hash in one of the attributes in the index.html file didn’t match. I found a solution on StackOverflow that suggested adding the following configuration to config.yml. I tried it, and it indeed worked.
params:
assets:
disableFingerprinting: true
config.toml 文件配置写法
params.assets.disableFingerprinting = true
The problem seemed to be resolved at this point. However, I was curious why this issue hadn’t occurred before. Could it be due to an upgrade of Hugo or the new version of the theme?
Moreover, when I tested with the simplest config.yml configuration, the problem persisted. Why couldn’t I find a description of this issue in the Hugo and PaperMod issue trackers?
I checked Hugo’s documentation and found that the integrity attribute is used to ensure the file’s integrity and prevent tampering. But the problem is, how could the file be altered when I publish it locally and use git to commit?
Root Cause Resolution
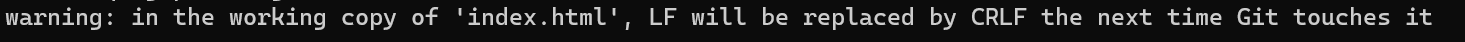
Then, I suddenly remembered that I had encountered a warning during git add. At that time, I ignored it because the commit succeeded.

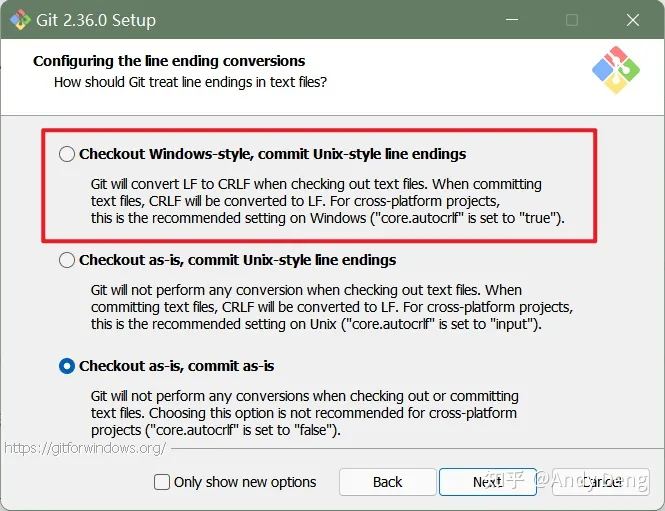
Since Windows and Linux handle carriage return characters differently, I tried the same commands and configurations on a Linux machine and published it to GitHub. The issue did not occur when published from the Linux machine. This confirmed that the problem was caused by carriage return differences. After researching online, I found that it was due to not selecting a specific configuration when installing Git.

If Git is already installed, you can use the following command to achieve the same effect.
git config --global core.autocrlf false
This way, the CSS can be loaded smoothly.
Reference article
Good luck for ya !